Occasionally, I get asked how SPEasyForms can be installed in a farm where Sandbox solutions have been disabled by the farm administrators. This blog post will provide instructions for how to do just that. This blog post will talk specifically about installing SPEasyForms v2015.06, which is the latest version as I’m writing this, but if you’re trying to install a later version as you’re reading it you will have to adjust the paths to point to the newer versions of the files.
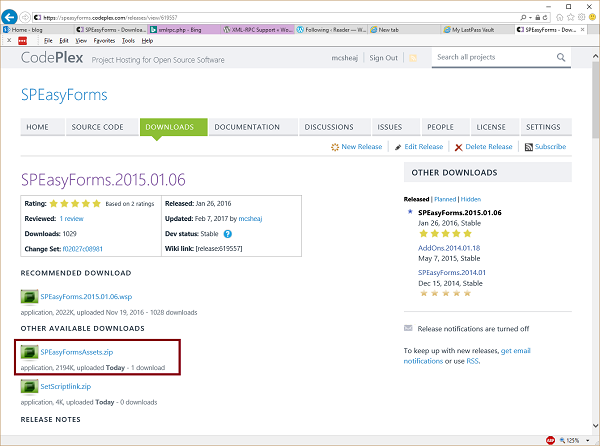
The first thing you have to do is get the files. Go to the downloads page on https://speasyforms.codeplex.com:

Assuming you don’t already have the files on your SharePoint site:
- Click on the SPEasyFormsAssets.zip download and save it to your computer.
- Unzip the file (you should have an SPEasyFormsAssets folder with a bunch more folders and files inside of it)
- Copy the entire SPEasyFormsAssets folder to the Style Library in the root web of your site collection. Explorer view works best for this. Your SPEasyFormsAssets folder should already contain SetScriptLink.aspx, so you can skip the next small section.
Alternatively, if you already have the SPEasyFormsAssets folder all setup:
- Click on the SetScriptLink.zip download file and save it to your computer.
- Unzip the file (you should have a single file called SetScriptLink.aspx)
- Upload that file to the SPEasyFormsAssets folder in your Style Library
Configuring SharePoint to Load SPEasyForms
- Go to your SPEasyFormsAssets SharePoint folder in the browser.
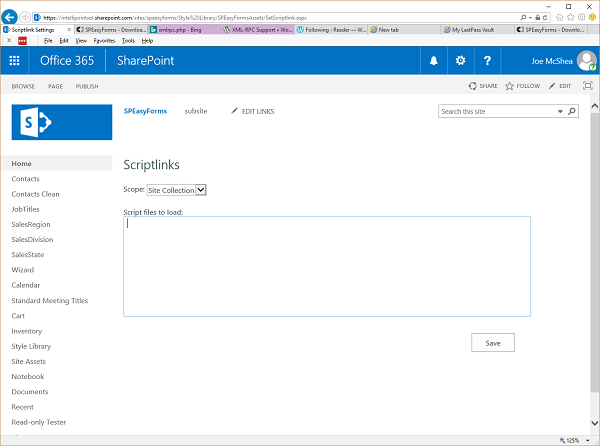
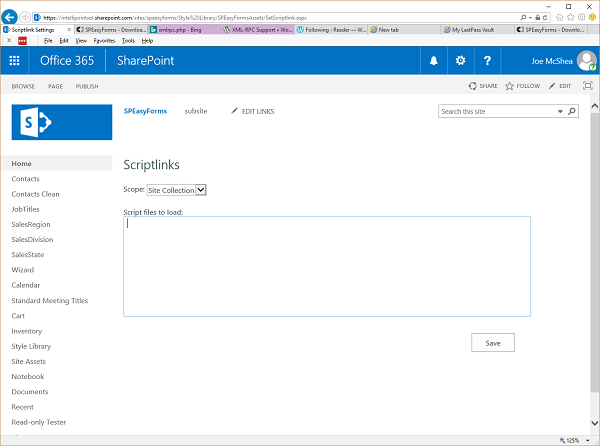
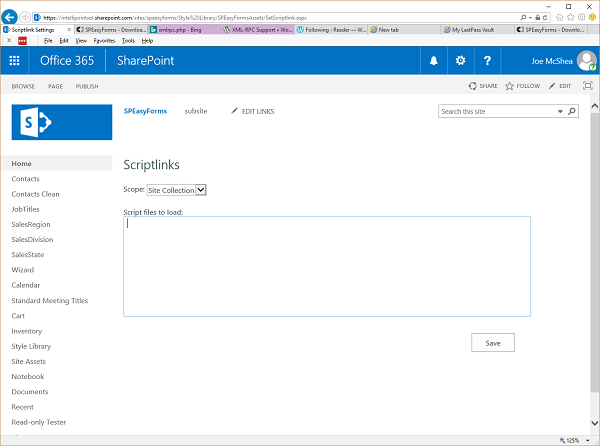
- Click on the SetScriptLink.aspx file. You should see something like this:



- In the large text area, enter the following exactly:
~sitecollection/Style Library/SPEasyFormsAssets/2015.01.06/JavaScript/jquery.bundle.min.js
~sitecollection/Style Library/SPEasyFormsAssets/2015.01.06/JavaScript/jquery.SPEasyForms.min.js
~sitecollection/Style Library/SPEasyFormsAssets/SPEasyForms_DefaultSettings.js
ScriptBlock=spefjQuery(window).bind('load', function() { spefjQuery.spEasyForms.init(); });
Of course, when I say exactly, you still have to change the version numbers in the path if you’re installing a different version than me.
- Click the save button. You should get a dialog popup in a second or so telling you it was successful.
SPEasyForms should now be working on your site, with one limitation. This script does not install the SPEasyForms button on the ribbon. You can still get to the editor for a given list, but you have to go to the list settings page for the list and hit the SPEasyForms Configuration link.
Uninstalling
You can uninstall SPEasyForms from the SetScriptLink.aspx page as well. Just clear out the text area and hit save and it should remove all of the script links that it added.

Reblogged this on SharePoint 2020.
Excellent job with this Joe, I’ll try it out first chance I get.
Hi Joe, I’ve tried this on 2x Site collections and after clicking Save, I’m not getting the popup dialog box, nothing, no errors or confirmation. I’m using SP2010. Any ideas?
I haven’t tried it on 2010, but I will now and let you know what I find. It certainly sounds as if the JavaScript is not ‘compiling’ for lack of a better word. 2010 runs in IE 8 compatible mode, which may be the problem (and if so, I can probably fix it). What browser/version are you using? If IE, as a quick work around until I figure it out, you could try Chrome or Firefox if they’re available to you.
Hi Joe, tried in Firefox and Chrome, no popup dialog.
I’m not sure is this is related, for IE Edge, when I click in the “script files to load” box, i get: SCRIPT5007: Unable to get property ‘parentElement’ of undefined or null reference.
File: sp.ui.rte.js, Line 2, Column: 50690
I’ve uploaded a version that I’ve tested with 2010 successfully. As your results suggest, it wasn’t browser related at all. I was using SP.SOD.executeFunc to delay execution until the SharePoint client context was fully formed, and while that function exists in 2010 my callback was never getting called (works fine in 2013+). Anyway, I switched to using ExecuteOrDelayUntilScriptLoaded to delay execution and now it works.
I also made a slight change to the post above. WordPress was replacing my quotes with different quotes which broke the code if you just copied and pasted. I surrounded the code with sourcecode blocks and now copy and paste works as expected.
Hey Joe, it’s working, link in List Setting displays, many thanks for your efforts.
Joe, without uninstalling speasyforms, is there a way to remove/delete an existing speasyform from a document library so I can recreate it from scratch.
Thanks.
Michael,
If you mean is it possible to remove the configuration from a document library so you can start configuring it from scratch, then yes, it’s very easy.
The cleanest way is to delete or rename the spef_layouts_{guid}.txt file for that document library from your “Site Assets” library. The guid is of course the id of your library. If you’re not sure what that is, make a quick change to the configuration in the SEasyForms editor and save it. Then go back to “Site Assets” and sort by modified and the most recent one is the configuration you want to rename or delete. After removing/renaming the file reload SPEasyForms in the browser and it should now look like it’s never been configured.
It’s slightly less clean, but you can also just hit the import button and in the text area where you’re supposed to copy in the configuration you want to import, just leave it blank. Then save the configuration. Instead of having no configuration, like you normally would at start, you will now have an empty configuration, which is why it’s slightly less clean, but the outward result is the same.
If you’re asking about something else, try rewording your question.
Thanks,
Joe
Thanks for the timely and terrific response…
I removed the file you mentioned in the site assets library.
I am still seeing that my SPEasyForm designer does not show all the available fields in the respective library. The EditForm.aspx and DisplayForm.aspx show more fields than are shown in the SPEasyForm designer.
So, where specifically does SPEasyForm get its available fields?
I also checked the content type fields and respective properties to insure they are all set to be shown.
So where do I go and/or how do I make sure all the fields that are shown in the library EditForm.aspx are available in SPEasyForms?
I have SP Designer available to perform any back end research and edits as needed.
Again, thanks for your outstanding help.