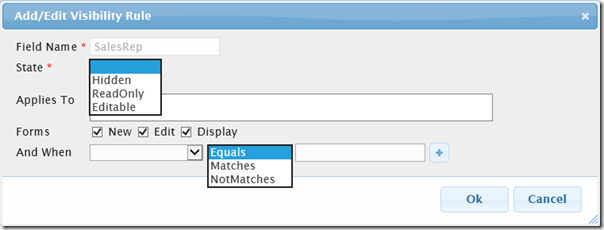
If you were at SharePoint Saturday VA Beach and you saw the session on SPEasyForms, you probably heard us say that the ribbon button for configuring SPEasyForms for a list is security trimmed and you need to have the Manage Lists permission in order to see it. But there is also a link to the settings page on the list settings page, and I recently realized that I never got around to security trimming this link.
So the question is, is this a security flaw? In a word, no. The reason is that despite its name, security trimming is not a security mechanism. It is a UI feature. Generally, it is a bad practice to show people a link to something that they cannot use. Having the link appear on the list settings page for users who cannot configure it is certainly a UI flaw, and one that I will start to address in the next AddOns release for SPEasyForms.
So the next question is, what are the security considerations you should be aware of when using SPEasyForms? SPEasyForms security is entirely based on file system security, meaning that what a user can do with SPEasyForms is based on the SharePoint permissions assigned to the files that SPEasyForms depends on.
Continue reading “Security in SPEasyForms”